Like button lets your reader share your post on their Facebook wall. It will automatically appear in their news feed with a link back to your site.
STEP 1 - Get the Like button
here and follow my preferred options:
STEP 2 - Log in to your Blogger account, go to Design - Edit HTML
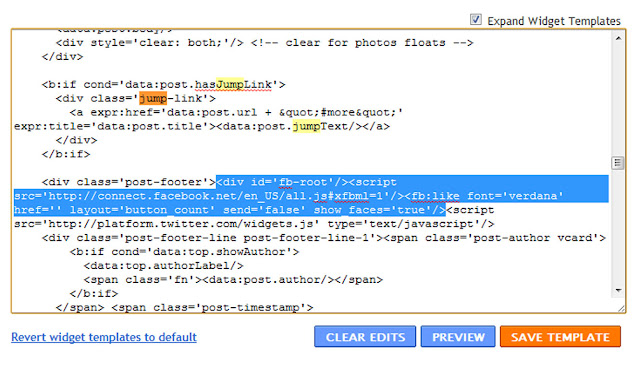
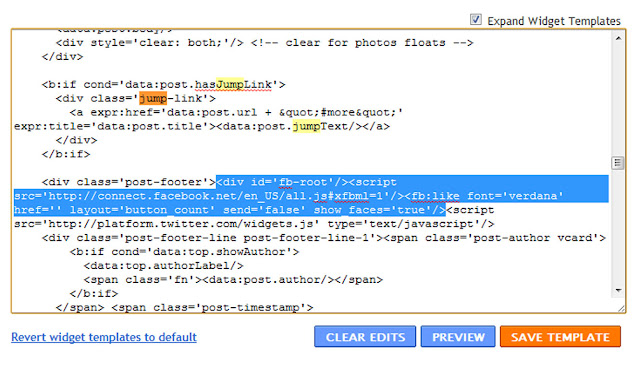
- Make sure that you tick the Expand Widget Templates
- Find the < div class='post-footer' >.
- Paste the generated code after that. (See sample)
 |
| I find it difficult to memorize the post-footer thing, so I use the word jump sometimes. And there.. It's a sort of a shortcut for me. :) I hope you find it useful too. You can always click the "clear edits" button if you feel like you messed up. I suggest you copy your template first before anything else. |
- Hit the preview button
- It should look like this:
I hope it works well on you too. Please take note that this might not work for everybody, kindly send me a message and I will try to solve whatever problem you may encounter.




No comments:
Post a Comment